*.*
An installation, a toy, and three web experiments — in varying sizes, shapes, and colors.

1. PolyTimes
An interactive, parametric installation that allows people to create and save generative art using hand gestures (tracked via Leap Motion sensor).
Exhibition / Pearl Academy, Delhi (See 50-sec video below)
Tech / Rhino, Grasshopper, Firefly, Python, HTML, CSS, JS
Date / August 2019
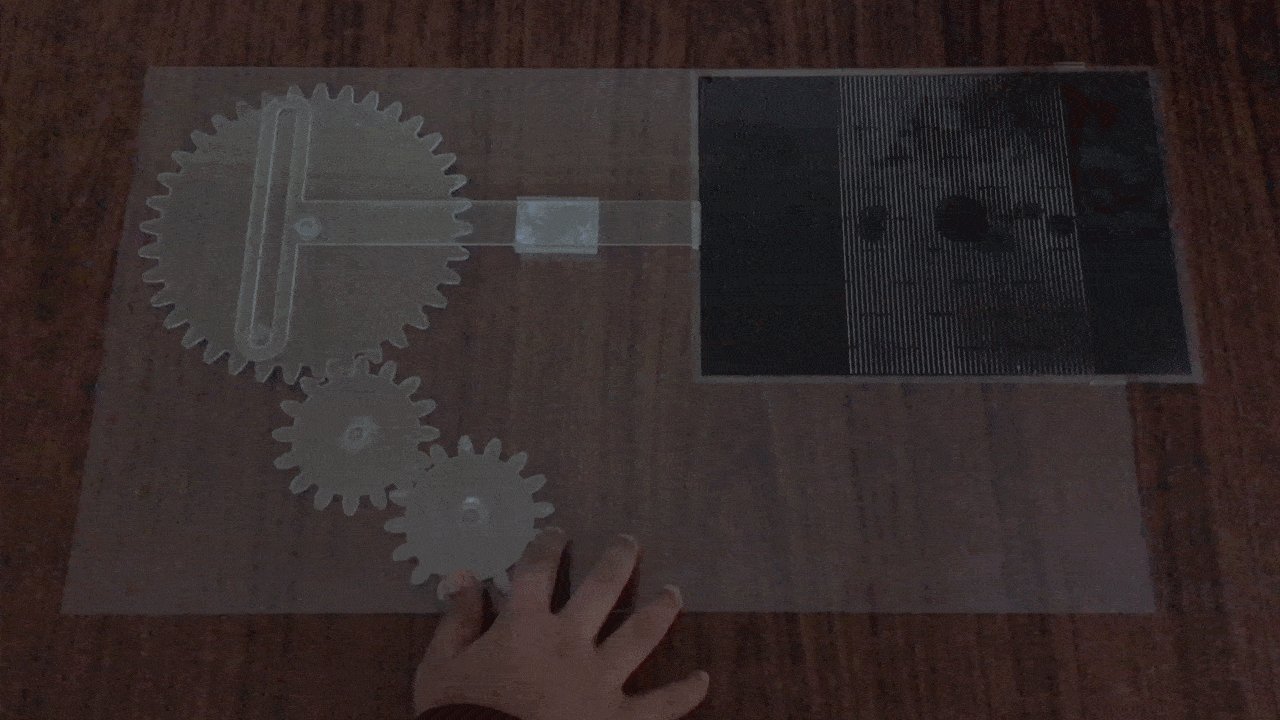
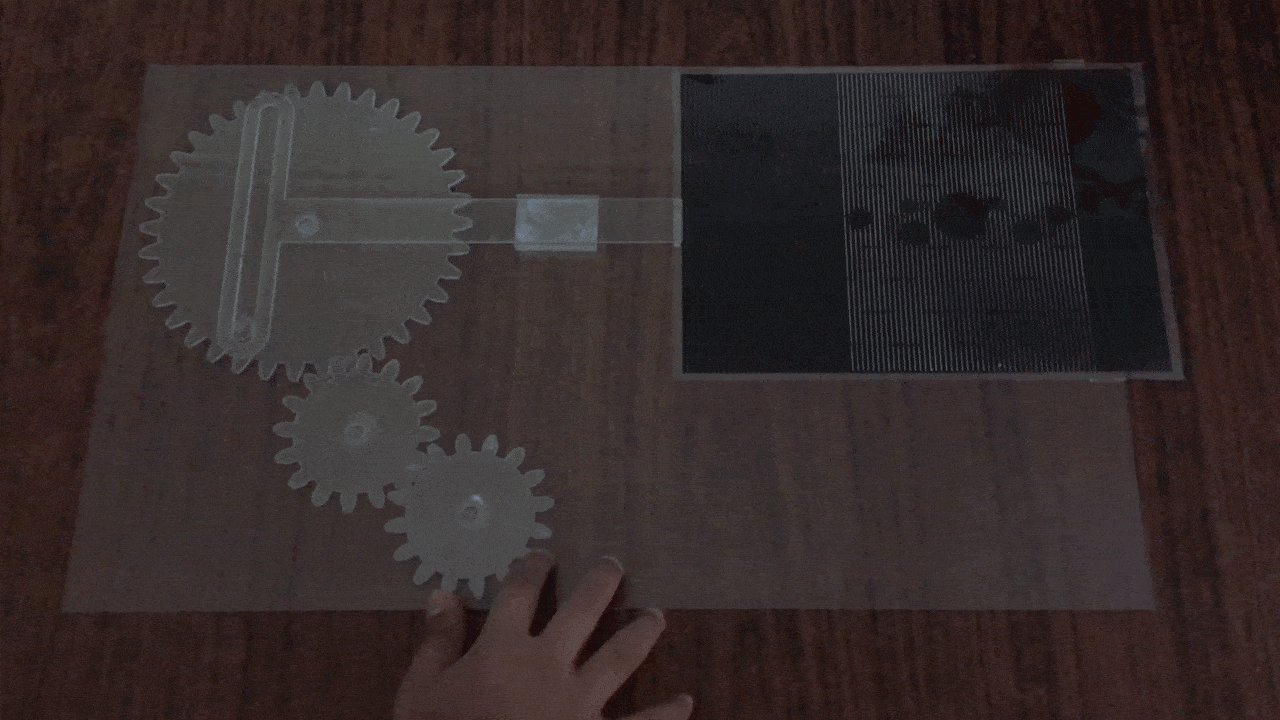
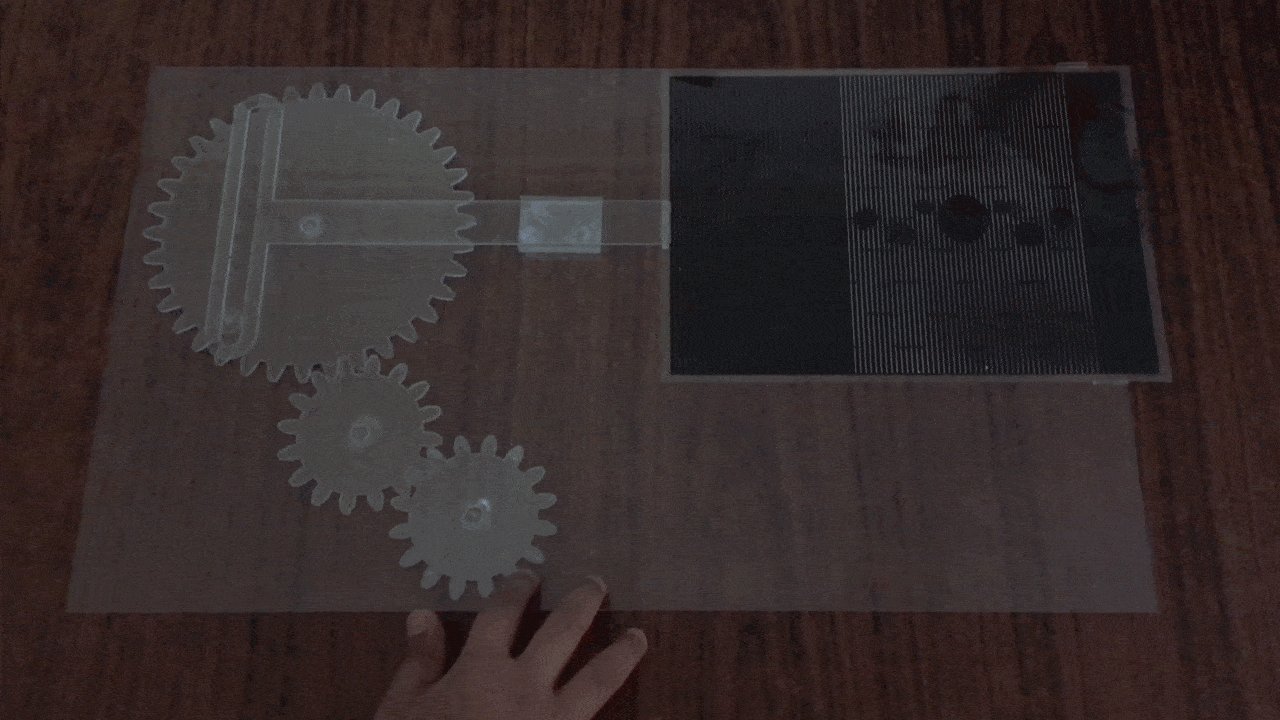
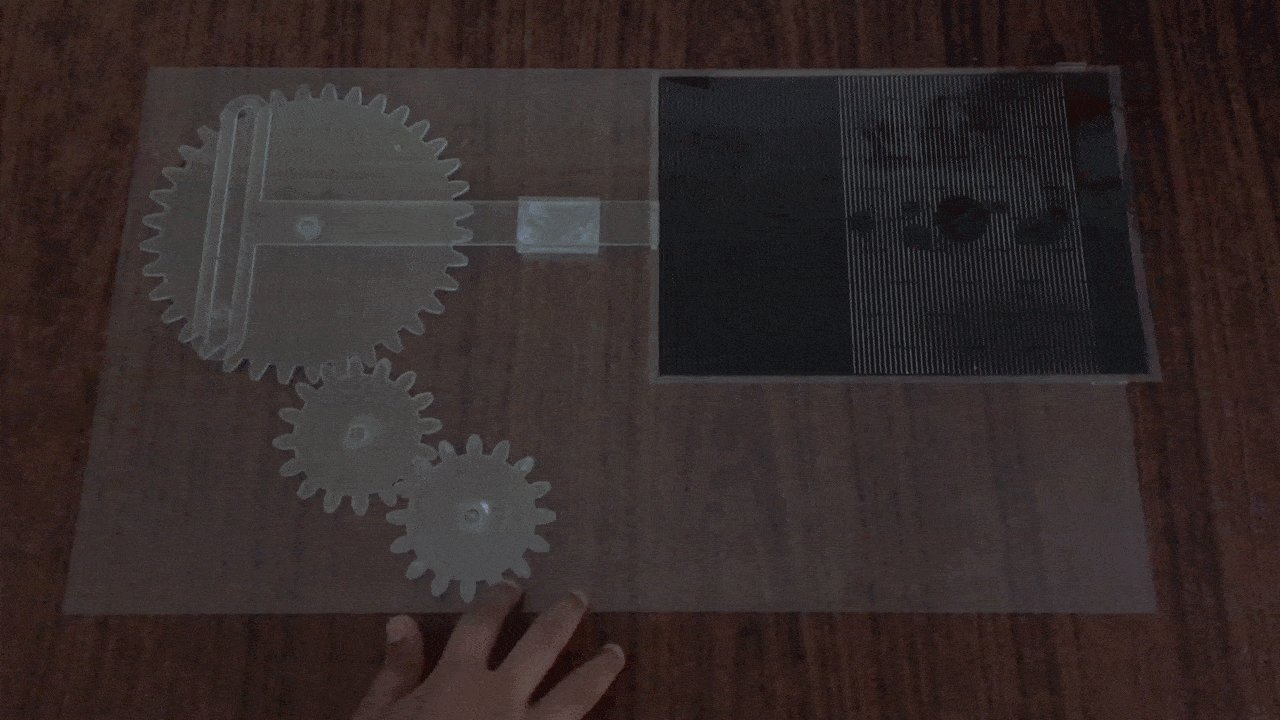
2. Kinetic Toy
A barrier-grid animation toy, translating mechanical motion to optical illusion through laser-cut gears.

3. Bucket List
A simple website that randomizes a bucket list of my favorite drama movies. It makes the process more intuitive by using the 'spacebar'.

4. Letter Jump
A fun challenge to animate interactive letters with a single line of javascript code and CSS keyframes.

5. Wes Timeline
Wes Anderson 's quirky movies translated to a quirky timeline. With cursor-following text shadow and parallax effect at play.
